

How would this apply on the image? Simple. Now if we combine this with flow and let’s take that flow down to a very low amount. So this enables us to blend these edges and get them beautiful and smooth and precise. See how the tones map to transparency values. If it’s darker, it will lighten it and look how smooth and perfect we can get that. Now if I paint, this would just take it straight back to 20. Remember the first area I painted on the left, supposed to be 20%. So rather than choosing an opacity, we’re choosing a shade of Gray with 20% white.Ĭlick ok, now watch what happens if I go up to the other side here and I start to paint and I lift it and I paint on top of it.īut this does even more because when we use Opacity or flow, what it’s going to do is it’s just essentially going to keep stacking more and more paint. Rather than using Opacity, go under the color picker.Ĭhoose (B) Under HSB. I’m going to turn the opacity all the way up. This creates very splotchy paint (or a splotchy mask).Īnd then at this point to try and get everything smooth and even, is very, very difficult. If I lift, it adds another 20% and so on. But if I lift and then I paint again, it adds another 20%. Now, it doesn’t matter if you’re using a mouse or a graphics tablet.īut here’s the thing. If you paint at 20% opacity you lay down some paint. What most people would do if they wanted to paint 20% is to drop opacity down to 20% and this is wrong. Check out my other tutorial on masking basics. If you paint with black, it hides the contents of that particular layer. When you paint with white, it reveals the contents of that particular layer. Opacity is basically how transparent it is in the flow is how fast you get there. Most people drop the opacity down to 20% and that is wrong. See, so what happens when you want to paint in a specific value, like maybe you want to do 20% here. I’m going to drop the flow down to 10% and we’re gonna start to paint in a little bit here. Check out my tutorial that talks about the difference. Let’s grab a brush and we’re going to start to paint. So let me just hit the D key to reset the foreground background colors. Now to bring back the contents of the layer, we’re going to paint white in here. What that does is it creates a black mask which hides the contents of the layer. So hold down the alt or the option key and then go in the layers panel and click on create mask. So the first thing we want to do is create a hidden mask or an inverted mask. So this is not so much about the artwork is this is just understanding the technique I want to show you. So we’re just gonna use this picture of a woman and a cat on top.
#Painter lightroom 6.12 series#
The adjustment brush, graduated filter and radial filter are covered in-depth in my Lightroom CC/6 and 5: The Fundamentals & Beyond video series (and earlier versions).How to get smoother masking inside of Photoshop.Īlright, so I’m going to show you something about masking that few people realize. It is a sample video from my Lightroom 3 DVD, but everything covered is also applicable to Lightroom 4, 5, 6 and CC (these newer versions of Lightroom do have additional features in the adjustment brush).
#Painter lightroom 6.12 how to#
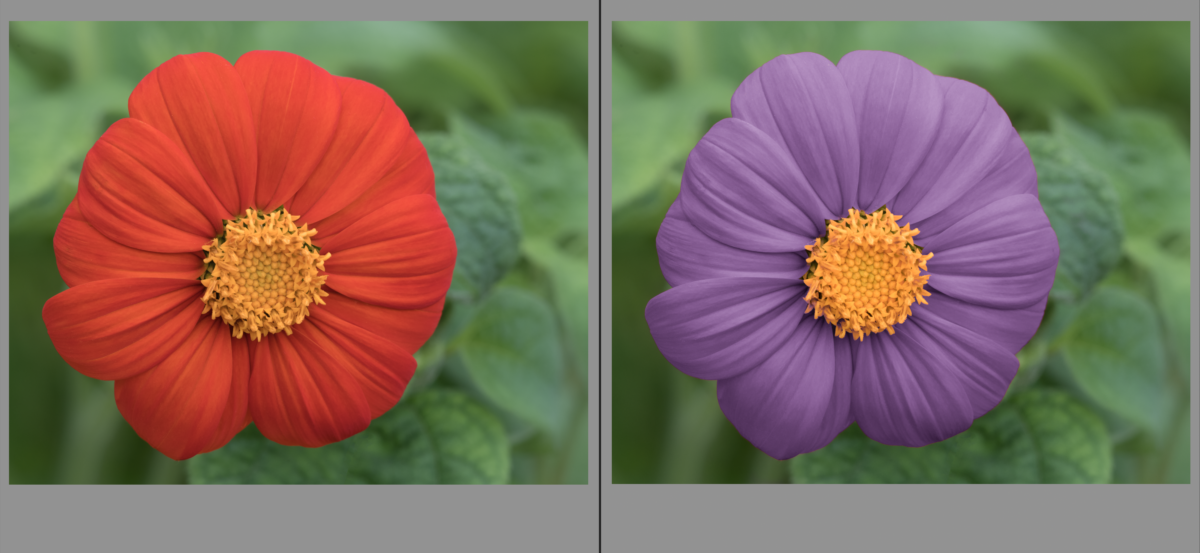
If you don’t know how to use the adjustment brush, here is an old video on it (that for better or worse requires that you have flash to play it). If you blur out an object that you want to keep sharp, use the adjustment brush and paint back over the object with +100 Sharpness to restore its sharpness!Īlso consider using the graduated filter with -100 Sharpness to simulate a shallower depth of field where the sharpness drops off gradually.


If this is not enough blur, do it again: click on New to start a new adjustment, and paint a second time. Looking to blur out a background to reduce distractions? In Lightroom 3 or later, use the adjustment brush with Sharpness at -50 to -100. I posted this tip a little over a year ago when Lightroom 3 came out, but I thought I’d post it again, since surprisingly it is one of my most-read posts.


 0 kommentar(er)
0 kommentar(er)
